 |
1. Backup Template
Membackup template ini penting karena jika terjadi hal-hal yang tidak dinginkan, misalnya blog jadi rusak maka kita bisa membuatnya seperti sediakala (sebelum rusak) jika kita sebelumnya sudah membackup template. Cara membackup template ini mudah. Cukup klik pada link "Download Full Template" lalu simpan file template di komputer kita. Kalo terjadi kesalahan yang tidak bisa kita atasi, kita tinggal upload aja file template tersebut.
2. Memberi Tanda Centang pada Kotak "Expand Widget Template"
Ini yang kadang2 dilupakan para "editor". Kalau kotak "Expand Widget Templates" tidak dicentang maka kode2 yang dicari kemungkinan tidak ditemukan. Tapi kadang2 hal ini tidak perlu dilakukan tergantung dari petunjuk tutorialnya. Makanya perhatikan baik2 tutorialnya kalo mau Edit HTML blog.
3. Tips Mempermudah Pencarian
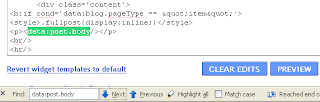
Untuk mempermudah pencarian kode yaitu dengan meng-copy dulu kode yang mau dicari kemudian tekan "Ctrl+f" lalu masukkan kode yang dicopy tadi kedalam kotak yg muncul. Kalo misalkan kode yang dicari tidak muncul maka cobalah mencari sebagian dari kode tersebut. Misal mau mencari kode <p><data:post.body/></p> jika tidak ketemu maka cb carilah sebagiannya atau seperti ini data:post.body kalau sudah ketemu maka klik tombol next untuk melihat apakah ada kode lain yang sama untuk memastikan kode yang dikehendaki. Tapi tips ini sepertinya sulit dilakakukan jika menggunakan browser "Chrome" paling mudah jika menggunakan "Mozilla Firefox".

4. Tips Menghadapi Error Yang Muncul
Jika saat menyimpan hasil editan kemudian muncul pesan error, misal seperti ini:
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure.....
Maka hal yang harus kita lakukan adalah berusaha memahami pesan error tersebut. Kemudian kita cek kembali tutorial yang kita baca apakah langkah-langkah yang sudah kita lakukan bener2 sesuai dengan tutorialnya. kalau tidak yakin maka kita bisa mengulangi lagi tutorialnya dari awal dengan mengklik tombol "Clear Edit" terlebih dahulu.
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure.....
Maka hal yang harus kita lakukan adalah berusaha memahami pesan error tersebut. Kemudian kita cek kembali tutorial yang kita baca apakah langkah-langkah yang sudah kita lakukan bener2 sesuai dengan tutorialnya. kalau tidak yakin maka kita bisa mengulangi lagi tutorialnya dari awal dengan mengklik tombol "Clear Edit" terlebih dahulu.

Mungkin untuk masalah mengahadapi berbagai pesan error ini akan kita bahas lebih lanjut diepisode yang lainnya yang lebih spesifik.
Yak mungkin itu aja dulu cyber bintauna dalam pembahasan kali ini. Kita jumpa lagi di tips-tips berkutnya.
Untuk berlangganan Artikel silahkan Masukkan email anda kemudian cek inbox email |
Author : Unknown
 Setelah anda membaca artikel tentang Tips Mengedit HTML Blogspot jika bermanfaat, silahkan tekan tombol Share. Anda juga boleh menyalin / menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya :
Setelah anda membaca artikel tentang Tips Mengedit HTML Blogspot jika bermanfaat, silahkan tekan tombol Share. Anda juga boleh menyalin / menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya :
Baca Juga:
Judul: Tips Mengedit HTML Blogspot
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown
klik disini untuk menambahkan komentar blogger
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh Unknown
klik disini untuk menambahkan komentar blogger


0 comments
"Komentar anda menunjukkan pribadi Anda".
Silahkan tinggalkan komentar bijak yang bersifat kesan/pesan/kritik dan saran terhadap postingan!